Выбор шаблона и настройка дизайна для сайта на WordPress — это один из ключевых моментов при запуске проекта. Внешний вид и юзабилити косвенно влияют на поисковую оптимизацию, поэтому будьте готовы, что заменить шаблон при необходимости вы сможете лишь через год, а то и два.


Помимо настраиваемости, тематики и прочих атрибутов, шаблоны WordPress делят на две основных категории — платные и бесплатные. В первом случае, как правило, вы получаете блочный конструктор, из которого можете сделать все что угодно без необходимости ставить дополнительные плагины, полностью настраиваемый внешний вид и обязательно — саппорт от разработчиков. Во втором случае — (чаще всего) просто готовая тема по конкретному пресету с минимумом настроек и без технической поддержки. Иногда даже с рекламой, которую приходится удалять вручную через код.
Ранее мы уже писали о том, как сделать сайт с пользовательским дизайном просто, быстро и без знания программирования. Но есть еще один вариант, в котором вы можете настроить дизайн сайта согласно собственным запросам не менее быстро и абсолютно бесплатно, — это связка Astra + Spectra.
Что это и как работает
Все, кто давно знаком с WordPress, знают, что Astra — это одна из самых популярных бесплатных тем, отличающаяся высокой скоростью работы и гибкими настройками. При этом Astra (вернее, ее бесплатная версия) не блочная тема. Это означает, что в ней по умолчанию отсутствует возможность настраивать дизайн посредством управления блоками (стандартные блоки Gutenberg не в счет).
Далее — Spectra Gutenberg Blocks. Это плагин от разработчиков Astra, позволяющий работать с блоками при создании дизайна. Короче говоря, Astra + Spectra — это полноценный стабильный конструктор страниц, о котором мы сегодня и поговорим.
Установка и возможности
В первую очередь скачаем и установим саму «Астру», воспользовавшись соответствующим разделом в админке WordPress.

Затем переходим в каталог плагинов, находим там Spectra Gutenberg Blocks, устанавливаем и активируем.

Теперь по порядку — более детально рассмотрим пул возможностей плагина Spectra Gutenberg Blocks и самой темы Astra.
Дополнительные блоки для Gutenberg
Spectra Gutenberg Blocks добавляет более 30 блоков во встроенный WordPress-редактор Gutenberg. Многие из них пересекаются со стандартными, поэтому выделим именно уникальные.
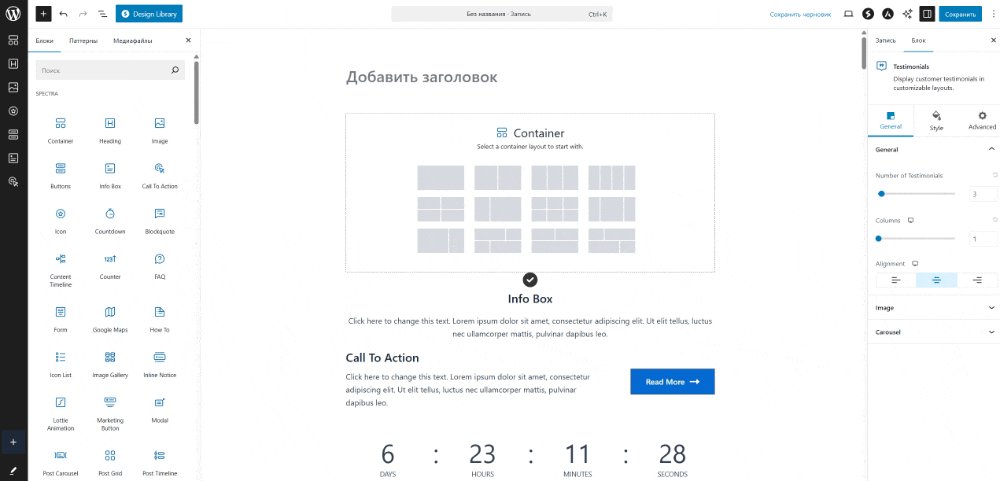
Container — преднастройка структуры (сетки) страницы;
Infobox — информационный блок с заголовком и кратким описанием;
Call To Action — призыв к действию (короткий текст + кнопка со ссылкой);
Countdown — счетчик обратного отсчета;
Content Timeline — блок для визуализации событий или контента по времени;
FAQ — блок с часто задаваемыми вопросами в виде раскрывающегося списка;
Form — вставка формы (обратная связь, подписка на рассылку и простая контактная форма);
Google Maps — карты от Google с настройкой необходимого местоположения;
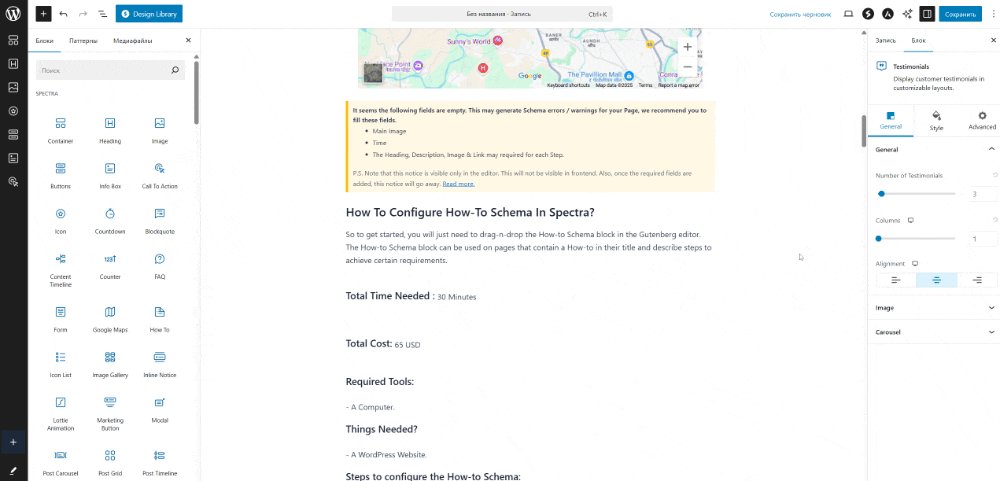
How To — блок-инструкция к чему-либо;
Icon List — кастомный маркированный список (с иконками вместо маркеров);
Inline Notice — кастомный блок с заметкой;
Lottie Animation — вставка анимации в формате Lottie;
Marketing Button — кастомная кнопка с призывом к действию;
Modal — кнопка, вызывающая модальное всплывающее окно (popup);
Post Carousel — слайдер из превью публикаций на сайте;
Post Grid — сетка из превью публикаций на сайте;
Post Timeline — блок для визуализации публикаций по времени;
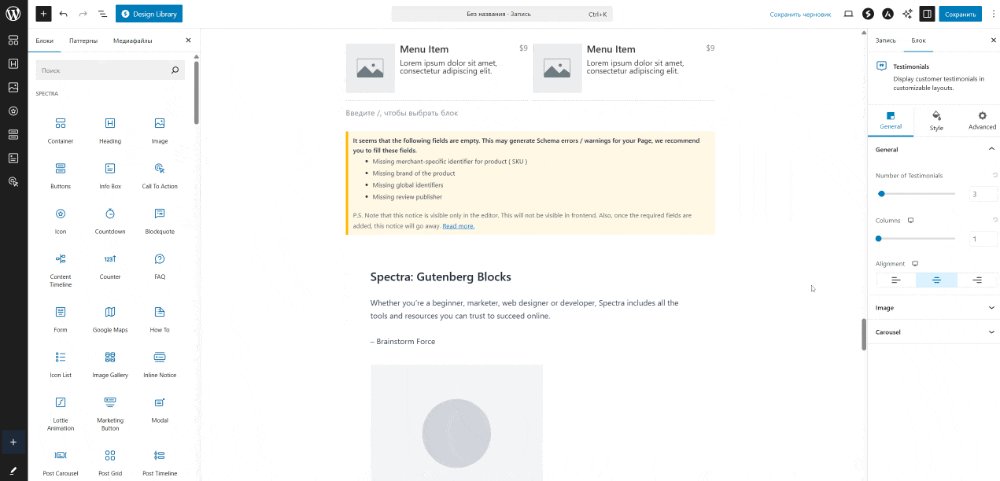
Price List — блок с ценой, фото и кратким описанием предполагаемого товара;
Review — блок с отзывом и оценкой чего-либо;
Social Share — кнопки соцсетей;
Star Rating — рейтинг в формате звезд;
Table Of Contents — содержание материала в виде заголовков и подзаголовков;
Tabs — разделяет контент по вкладкам (например, может вместить несколько отзывов в 1 блок с возможностью переключаться между ними посредством вкладок);
Team — информация о ком-либо (например, об участнике команды) со ссылками на соцсети;
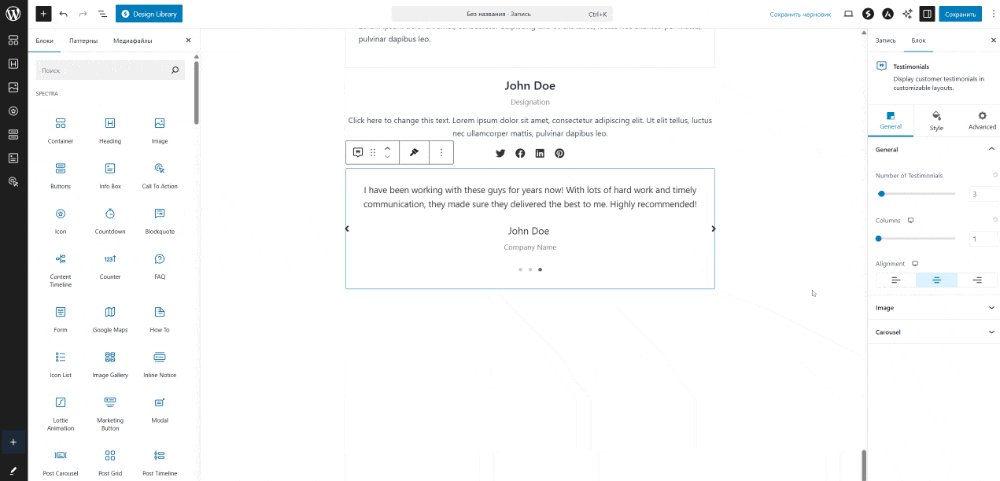
Testimonials — блок с отзывами от клиентов.

Библиотека шаблонов
Плагин Spectra Gutenberg Blocks также имеет собственную библиотеку готовых дизайнов страниц самых разных категорий — от кафе до строительных проектов.
Чтобы подобрать интересующий вас дизайн, создайте новую запись и найдите в верхней панели кнопку Design Library.

Также библиотека включает в себя паттерны отдельных элементов и страниц сайта, например шапки и подвалы, галереи, формы, отзывы, страницы «Контакты» и так далее.

А это уже полностью готовые дизайны сайтов.

Давайте для примера установим самый первый слева. В готовой версии это будет выглядеть вот так:



Естественно, внешний вид сайта полностью редактируемый, включая расположение и тип блоков, картинки, текст и заголовки. Стоит отметить, что результат на скринах выше достигается благодаря Spectra Gutenberg Blocks и чуточке фантазии (на самом деле опыту в дизайне). Но никто не мешает экспериментировать — пространство для творчества и набор необходимых инструментов здесь присутствует.
Роль темы Astra
Что касается самой темы, то ее основное предназначение в данном случае — это основа (или болванка), которая придает сайту адаптивность на различных устройствах. Все другие настройки, которые предлагаются в меню настроек темы, полностью заменяются плагином. По словам самих разработчиков, Spectra совместима с большинством известных шаблонов, но при этом они советуют использовать именно Astra.
Если же брать тему отдельно от Spectra Gutenberg Blocks, то здесь доступны следующие настройки:
типографика, цветовая схема, кнопки, базовое расположение и размеры контейнеров;
заголовки и меню (содержимое и расположение);
пресеты расположения контейнеров для отдельных страниц и записей;
виджеты, навигация, скроллинг;
структура подвала сайта (расположение и количество контейнеров).
Например, в платной версии Astra пул настроек намного шире (в частности, собственный конструктор страниц и искусственный интеллект). Стоит это $49, $79 и $149 в месяц в зависимости от тарифа. Мы же сегодня рассмотрели полностью бесплатный и ничем не худший вариант создания привлекательного и адаптивного дизайна сайта.
Итог
Astra — это отличный базовый шаблон, который включает в себя пул основных настроек и возможностей. Spectra — крутое дополнение, позволяющее генерировать новые блоки, управлять ими, а также использовать готовые пресеты для страниц целых сайтов из собственной библиотеки дизайнов.
Конечно же, большим плюсом в данном случае будут хоть какие-нибудь знания редактора Gutenberg, но в целом он и так интуитивно понятен — достаточно посидеть за ним пару часов, этого времени вполне хватит, чтобы разобраться не только с базовым, но и с более глубоким управлением.












