Виджеты — это важный элемент современного сайта или лендинга, который помогает улучшить взаимодействие с пользователями, повысить конверсию и упростить выполнение ключевых задач. Благодаря виджетам можно интегрировать формы обратной связи, онлайн-чаты, кнопки с быстрыми действиями и другие полезные инструменты, делая сайт не только функциональным, но и удобным для посетителей. Однако неправильно подобранные или чрезмерно навязчивые виджеты могут перегрузить страницу и снизить эффективность самого сайта.


В этой статье мы расскажем, как правильно выбрать, настроить и разместить виджеты, чтобы они приносили максимальную пользу вашему проекту.

Что такое виджет?
Виджет — это небольшой интерактивный элемент на сайте, открывающий доступ к определенному функционалу. Виджеты интегрируются в сайт для того, чтобы сделать его более удобным, обеспечивая дополнительные возможности, которые расширяют базовый функционал страницы.
Наиболее распространенные виджеты, которые мы встречаем почти каждый день — онлайн-чаты, трубки для обратного звонка и т. д.

Ключевое отличие виджетов от обычных кнопок заключается в том, что они всегда находятся перед глазами у пользователя, в том числе и при скроллинге страницы. Зачастую даже могут быть анимированными или привлекать внимание звуковым сопровождением (если в виджет встроена функция оповещения).
В чем же польза виджетов для веб-мастеров и маркетологов? Сценарий примерно следующий:
- Пользователь приходит на сайт.
- Изучает каталог, но не может найти нужный товар/услугу или сомневается в чем-то.
- Его внимание привлекает красивый виджет, где предлагается задать вопрос или оставить контакты для обратной связи.
- Человеку оказывают грамотную поддержку (перезванивают или отвечают на вопросы сразу в чате).
- Сделка совершена, все счастливы.
А что, если бы виджета не было? Сценария два: либо это очень заинтересованный и технически грамотный пользователь, который найдет контакты сам и свяжется с поддержкой, либо (что более вероятно) человек просто уйдет к конкурентам, а мы потеряем лида.
Поэтому виджет — это не просто удобная и красивая штука, но и элемент, повышающий шансы на конверсию.
Типы виджетов
С онлайн-чатами понятно, но какие еще виджеты можно встраивать на сайты?
Всплывающие окна
Или, как их еще называют, попсы — это один из самых популярных виджетов, который используется для привлечения внимания посетителей. Чаще всего они информируют о скидках и акциях, либо через них можно оставить свои контакты (например, эл. почту для подписки на рассылку).
Этот виджет помогает эффективно собирать базу пользователей для рассылок, а также работает как «напоминалка» об акциях или незавершенных заказах.

Калькуляторы
Это интерактивные инструменты, которые позволяют пользователям рассчитать стоимость услуг, продуктов или выгоду от использования какого-либо предложения. Например, на сайт строительной компании можно добавить калькулятор расчета стоимости ремонта, а на сайт страховой компании — для расчета страховых выплат.

Таймеры обратного отсчета
Таймеры обратного отсчета создают эффект срочности, что может стимулировать посетителей к быстрому принятию решений. Чаще всего они используются в акциях, распродажах или на страницах с ограниченными по времени предложениями. Психологический эффект от таких виджетов заключается в том, что пользователь видит, что времени купить что-то на выгодных условиях все меньше, нервничает и с большей вероятностью оформляет заказ, чтобы не упустить шанс.
Виджет «до и после»
Этот виджет позволяет визуально сравнить результат «до» и «после» выполнения какой-либо работы или использования продукта. Например, на сайте косметологических услуг можно показать изменения во внешности клиента до и после процедуры, а на сайте ремонтных компаний — результаты до и после ремонта. Это мощный инструмент, который помогает продемонстрировать эффективность продукта или услуги более наглядно.

Мультикнопка
Мультикнопка — это виджет, который объединяет несколько действий в одну кнопку. Например, при нажатии на такую кнопку может открываться меню с различными вариантами, такими как звонок, отправка сообщения, переход на страницу с предложением или запрос обратного звонка. Этот виджет помогает упорядочить несколько функций, улучшая навигацию и делая сайт более удобным для пользователя.

В совокупности эти виджеты помогают не только улучшить функциональность сайта, но и повысить его эффективность, привлекая внимание пользователей и увеличивая конверсию.
Какие виджеты подойдут именно вам?
Каждый сайт уникален, и набор всех интерактивных элементов должен соответствовать его целям, аудитории и типу контента. Вот несколько ключевых факторов, которые помогут определиться с виджетами именно для вашего ресурса.
Определите цели сайта
Важно четко понимать, каких целей вы хотите достичь. Если вам нужно собрать большую базу для рассылок, стоит сосредоточиться на виджетах лид-форм. Для онлайн-магазинов будут актуальны таймеры и виджеты с функционалом сравнения товаров.
Изучите свою аудиторию
Понимание вашей ЦА играет ключевую роль в выборе виджетов. К примеру, молодая аудитория «знакома» с чат-ботами и в целом быстрее ориентируется на сайте, в то время как более возрастная лучше задаст все вопросы по телефону. Удобство и актуальность виджетов напрямую зависят от того, как они решают задачи пользователей и облегчают их взаимодействие с вашим сайтом.
Учитывайте дизайн и юзабилити
Виджеты должны быть органично интегрированы в дизайн сайта и не отвлекать пользователей от основного контента. Например, всплывающие окна не должны мешать просмотру страниц, а кнопки социальных сетей лучше размещать в легкодоступных, но ненавязчивых местах.

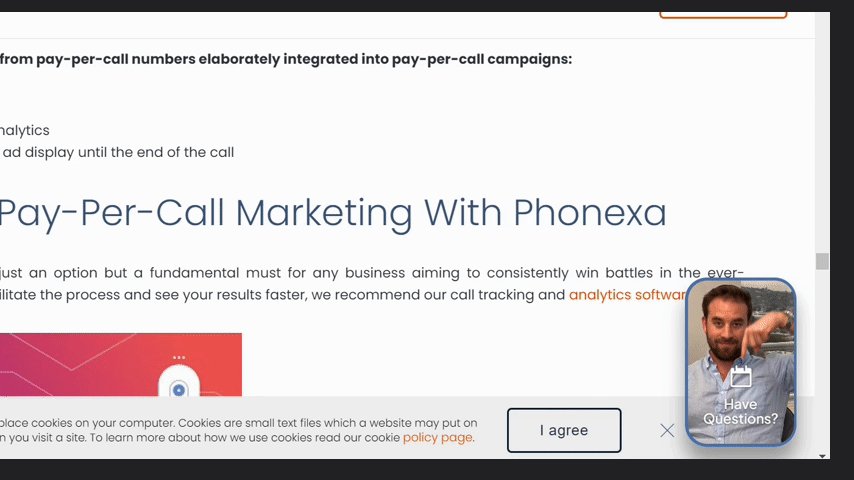
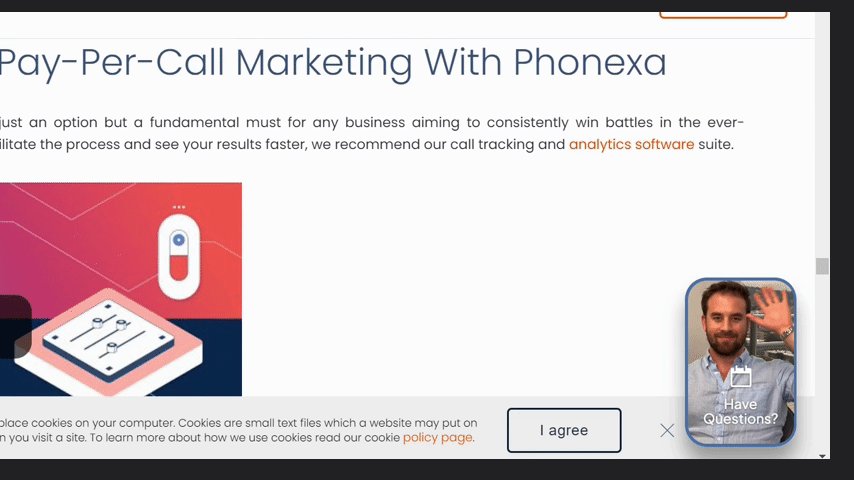
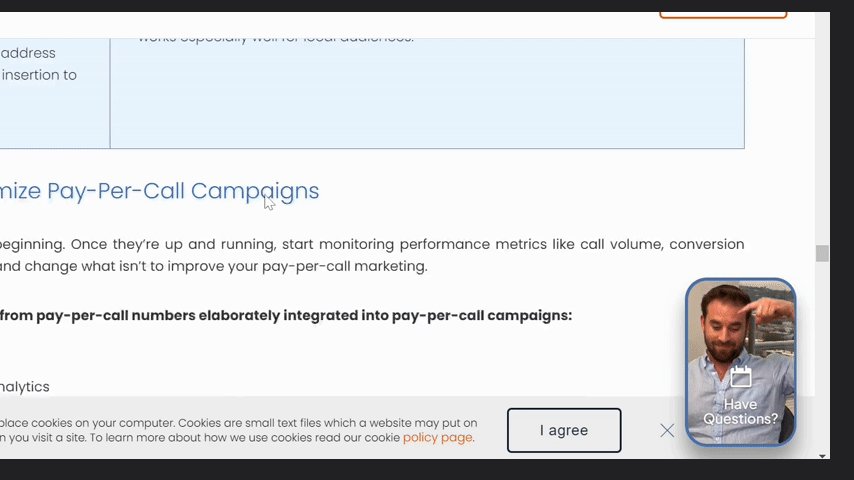
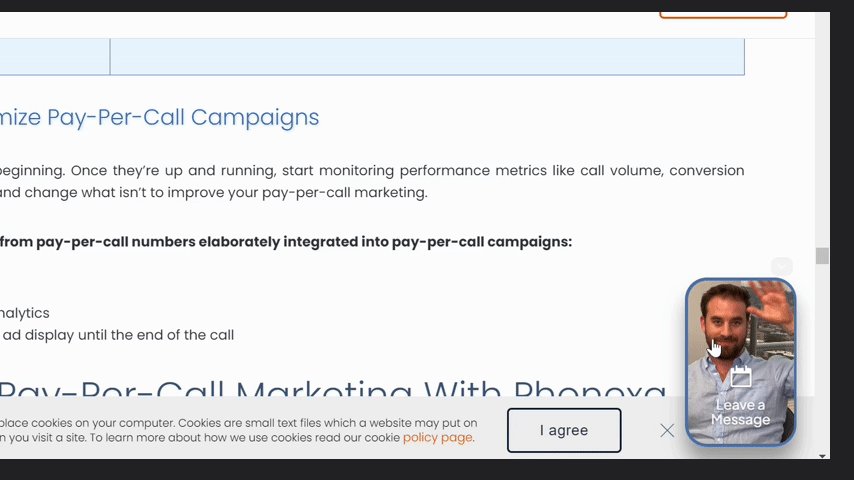
Пример назойливого виджета с чат-ботом, который отвлекает от основного контента страницы
Также стоит помнить о мобильных пользователях: виджеты должны адаптироваться под экраны разных устройств, обеспечивая комфортное использование сайта на смартфонах и планшетах.
Оцените функциональность
При выборе виджетов важно учитывать их функциональные возможности. Некоторые виджеты предоставляют простые функции вроде кнопки социальных сетей, тогда как другие, например, калькуляторы или мультикнопки, могут требовать более сложных настроек. Подумайте, насколько вам необходимы продвинутые функции, и будет ли этот виджет эффективно решать задачи вашего сайта.
Не перегружайте сайт
Использование слишком большого количества виджетов может перегрузить сайт и ухудшить его производительность. Например, множество всплывающих окон или анимаций могут раздражать пользователей и увеличивать время загрузки страниц. Лучший подход — это баланс между функциональностью и простотой. Выбирайте только те виджеты, которые действительно необходимы для достижения ваших целей.
Где и как размещать виджеты на сайте?
Главная страница — лицо вашего сайта. Она часто является первым местом, куда попадают пользователи, поэтому она должна быстро привлекать внимание к важным виджетам. Например, если вы хотите собрать контакты для рассылки, форма подписки на главной странице будет более заметной.

Калькуляторы — в тематических разделах. Если ваш сайт предлагает услуги или продукты, которые требуют расчета стоимости, такие виджеты логично разместить на страницах с описанием этих услуг или в карточках товаров.
Таймеры обратного отсчета — рядом с предложениями. Если у вас есть ограниченные по времени скидки или акции, размещайте таймеры рядом с кнопкой покупки или заказом, чтобы пользователи видели, что им нужно действовать быстро.

Формы подписки на рассылку хорошо работают на видимых, но ненавязчивых местах сайта. Например, они могут быть размещены в нижней части страницы, в футере или в блоках блога.
Кнопки социальных сетей и мессенджеров чаще всего располагаются в подвале или в боковой панели сайта. Это помогает сделать их доступными в любой момент без ущерба для основной информации. Если вам нужно привлечь больше внимания к соцсетям, можно добавить эти кнопки в шапку сайта, но важно делать это аккуратно, чтобы не отвлекать пользователя от основного контента.
Мультикнопка — это удобное решение, которое часто размещают в правом нижнем углу страницы. Виджет не занимает много места, но всегда под рукой, предоставляя пользователю выбор способа взаимодействия.
Анализ эффективности виджетов
Эффективные виджеты должны улучшать взаимодействие с пользователями и облегчать навигацию по сайту. Чтобы понять, насколько виджеты влияют на конверсию, важно использовать аналитику, которая покажет, какие виджеты привлекают внимание пользователей, как долго они с ними взаимодействуют и какие действия предпринимают после их использования.
Сбор данных о поведении пользователей на страницах с виджетами помогает точно оценить их влияние. Инструменты вроде тепловых карт могут показать, как пользователи взаимодействуют с элементами страницы, на какие виджеты кликают чаще, а какие остаются незамеченными. Это дает возможность сделать корректировки — изменить расположение, внешний вид или частоту показа виджета, чтобы повысить его эффективность.
Для более точного анализа можно проводить A/B-тестирование, сравнивая разные версии страницы с различными виджетами или их настройками. Это поможет определить, какой вариант лучше работает и приводит к большему числу конверсий или подписок.
Ошибки при использовании виджетов
Одна из самых распространенных ошибок — перегруженность сайта виджетами. Это снижает скорость работы сайта и вызывает раздражение у пользователей. Чтобы избежать этой ошибки, важно выбирать только те виджеты, которые действительно полезны и не мешают основному содержанию.
Еще одна ошибка — агрессивные всплывающие окна, которые появляются сразу после входа на сайт. Это может отпугнуть посетителей, особенно если они мешают изучению контента. Оптимальный подход: показывать такие окна после того, как пользователь проявит интерес или проведет некоторое время на странице.
Неправильное размещение интерактивных элементов также может снизить их эффективность. Если, например, кнопки социальных сетей спрятаны в неудобных местах, пользователи их просто не заметят. Важно расположить виджеты так, чтобы они были доступны, но не доминировали над контентом.
Заключение
Использование виджетов на сайте — это мощный инструмент для улучшения взаимодействия с пользователями и увеличения конверсий. Однако, как и любые элементы интерфейса, они требуют грамотного подхода. Вы сможете сделать ваш сайт более удобным и полезным для посетителей, избегая распространенных ошибок.
















